联系授权专家 正熙
4006-5831-17
iekiefont
.4bf71b1.svg)

.5acfe1b.svg)
转载
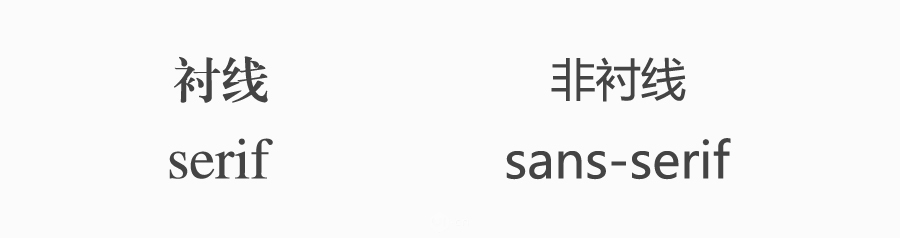
1、衬线体 vs 非衬线体

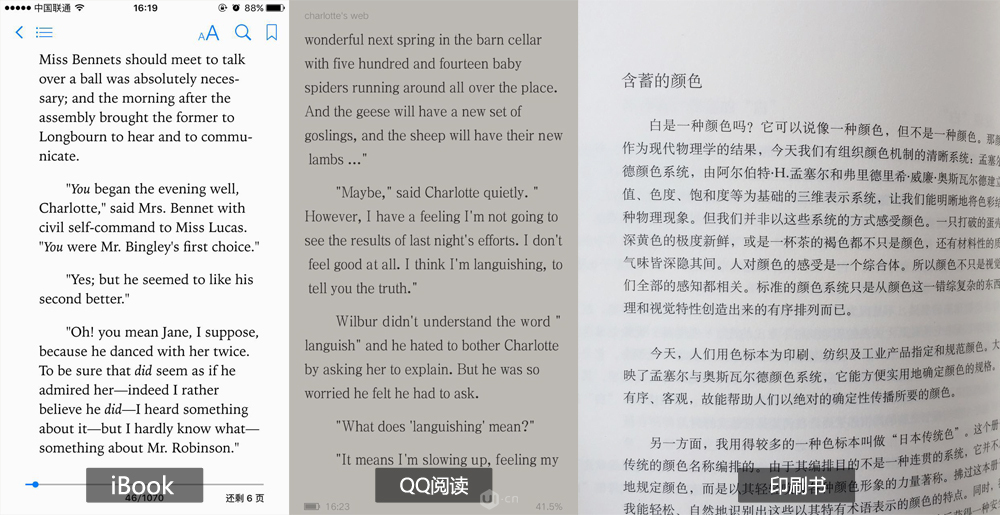
字体通常分衬线(serif)和非衬线(sans-serif)两种。常见的衬线字体如宋体、Georgia等,非衬线字体如微软雅黑、Helvetica等。通常认为长篇大段文字展现时,衬线字体比非衬线字体更容易阅读,并且更加优雅和正式,而非衬线字体通常用于标题和短篇文字内容,因其去掉了很多装饰性的结构而更显简洁,可以让人眼更快速地识别文字内容,所以基本上信息识别用的字体都是非衬线体,比如路牌等。这种发展当然也和设计的发展趋势是一致的。差不多现代主义之前,无论是生活用品还是平面印刷或者是建筑设计都以一种复杂、华丽、多装饰的面貌示人,而在那之后的设计改革影响了人们身边的一切,当然字体也就顺应这种简洁趋势,出现了越来越多去掉多余细节的字体,并且人们在生活中也更多的应用非衬线字体。电子时代之前的报纸、书籍通常用衬线字体作为印刷体,而屏幕出现后因为开始时分辨率较低,衬线字体的显示因为像素点太大而显示不好,难以阅读,所以多用非衬线字体,当然非衬线体本身的好处也很明显,适合通过屏幕来传递更多信息。一直到现在基本上所有公司还是使用非衬线体,但是随着屏幕越来越清晰,衬线体的显示也越来越接近印刷水平,所以很多英文阅读类的软件都会主动选择衬线字体作为默认字体,而中文阅读类软件也通常会把衬线体作为备选字体让用户选择,可见大家基本都认同衬线体在书籍阅读中的优势。

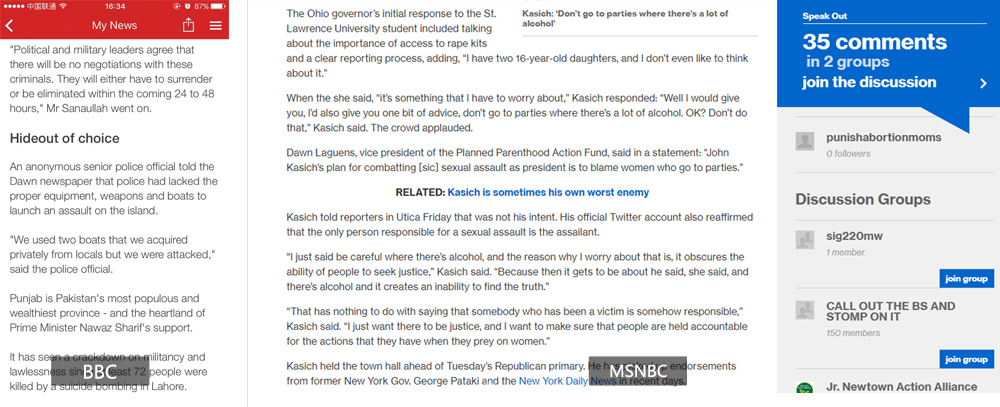
但是在新闻类的媒体里,通常在屏幕上显示的新闻还是延用着非衬线体这一屏显时代的传统,估计也和新闻本身的阅读体量有关,同时大多数用户也都早已适应这种显示方式,所以我认为通常情况下的设计不应该打破这一常规来主动引起用户的感官反差即发现这一问题,毕竟用户最关心的还是内容,其他的一切主要是为了让用户更方便更愉悦的接触到内容本身。当然,如果你的app强烈希望传达一种独特的风格就可以考虑打破常规,毕竟凡事无绝对,设计更是一种规则内的“创作”行为,如果一味墨守成规而不去思考,不去主动发现规则后面的世界,那也不好取得进步。在遵守规则和打破规则中寻找一种理想的平衡状态是需要字体设计师关注的一种能力。

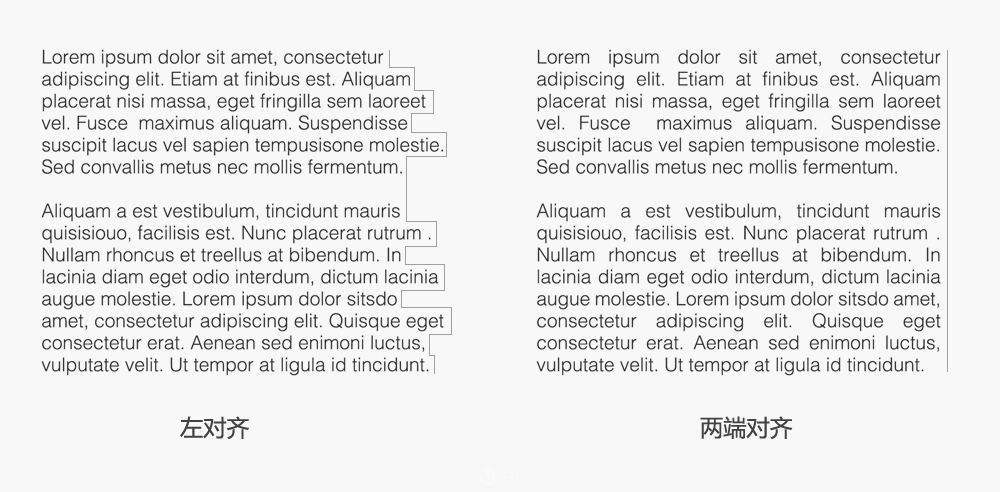
2、左对齐 vs 两端对齐

我们知道任何设计工作都会遵循或参考一个基本原则:对齐。为什么要对齐,因为对齐的东西给人一种秩序感,比凌乱的东西让人感觉更舒服,这点在格式塔心理学中有详细的论证,具体我也记不清,简单来说就是一种整体的感觉,我们通常会把一些物体按照一定的形式重新认识一下,比如小时候那篇课文里说大雁南飞,一会儿排成“一”字,一会儿又排成“人”字。每一只大雁在人的眼中都被抽象成一个点,然后我们又不自觉地把这些点按照我们的经验排列成一条线。说到在设计里的比较直观应用--杂志,在杂志排版中因为其阅读面积较大这种感受更为直观,如下图中各个区域的文字会被整体识别为矩形,这样的排版会显得更整齐,方便阅读。而在手机app段落排版中,因为每行文字长度较短,如果想营造这种整体感,让人看得更舒服(理论上),则应采用两端对齐的方式,这样会使文本整体自动在人脑中形成一个个的规整的方块。如果采用左对齐的方式,因为英文每个单词长短不一,则会在末尾出现参差不齐,削弱了这种整体感,即向着复杂和混乱的属性过渡,这样就减少了美感,这在手机这种小尺寸屏幕上更加明显。

所以在设计过程中,我通常会直接两端对齐,遇到单词中间间隔过大的情况就会在中间填充字母使整体上更和谐(太机智了……),毕竟我们做的是效果图,当然尽量做到最好的视觉效果。可是现实中,如果真的采用两端对齐的排版方式则会经常出现一行内容为了两端对齐而在中间产生很多的间隙,影响阅读体验。如果让单词间距保持一致则每行的末尾都会出现空白,导致整体参差不齐,影响观感。所以到底应该如何选择?
查看市面上很多的app和网站,基本都是保持单词间距一致,对右侧的参差不齐不做处理,我们负责产品的老板无法接受,并且拿出kindle向我们展示kindle这种把阅读体验作为重中之重的产品也是两端对齐的,整体观感很好,可是为什么我们的两端对齐和别人的两端对齐差距这么大呢?后来,我的同事XX经过仔细观察,发现kindle是这么做的:1、尽量做到所有内容都是两端对齐(符合之前提到的块原则) 2、对齐的同时如果出现中间间隔过大则放弃两端对齐采用左对齐(减少中间影响观感的空白) 3、部分英文单词拆分,使用“-”连接。我现在并没有kindle来验证,等明天找个kindle仔细看下。虽然kindle和手机屏幕尺寸不同,手机上两端对齐效果上肯定比不上大尺寸的效果,可是这么做应该算是最好的解决办法了,所以老板最后决定还是两端对齐,并且在以后加上空白距离的判断。
最后我认为英文段落之间用首行缩进来代替段落间距并不是很好,段落之间应有明显大于行距的高度来区分段落,这也符合接近率,离得太近无法起到视觉上更方便区分段落的效果,离得太远致使两个段落之间的关联性减弱,同时也浪费空间。这样排版之后应该就可以获得较好的阅读效果了。


